For those of you who are eager to jump to the chase and use my PageAccel plugin, please head over to the PageAccel home page and install (should take 10 seconds, tops).
I recently learned about the Accelerated Mobile Pages (AMP) Project, an open-source initiative led by Google to accelerate content on mobile devices. The idea, in short, is this: by streamlining web page content to include only the most critical pieces, web users on mobile devices can experience pages which load faster, are easier to read, and do not have the “clunkiness” which plagues content originally created for desktop browsers. Google’s goal is two-fold: to drastically improve the mobile user experience by providing simplified web pages, as well as providing a programming framework for web designers and developers to use in creating this content.
According to a report at SearchEngineLand reported by Google, “The median load time for AMP is 0.7 seconds, the time it takes for your eye to blink twice. By contrast, the median load time for non-AMPs is 22.0 seconds, the time it takes for you to leave the site and never come back.” Which page would you rather view?
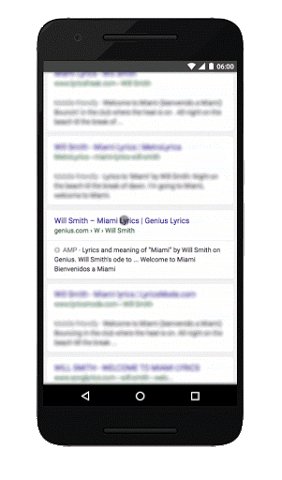
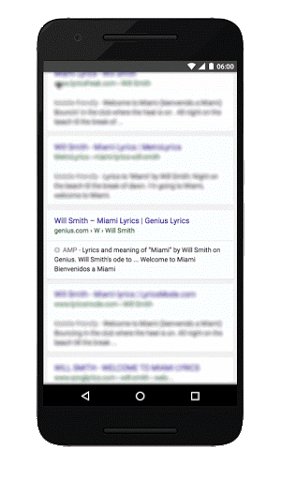
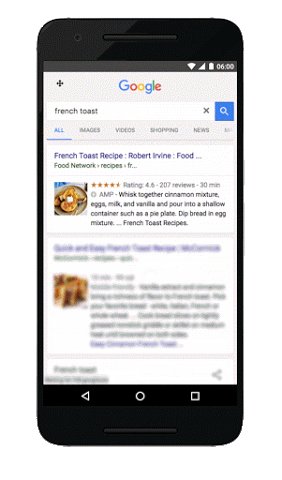
I recently started noticing some of this AMP content myself on my own mobile device, as Google has been incorporating AMP pages in its web search content for a several months now. From Google’s own blog post on the search result incorporation, “[this] shows an experience where web results that that have AMP versions are labeled with  . When you tap on these results, you will be directed to the corresponding AMP page within the AMP viewer.”
. When you tap on these results, you will be directed to the corresponding AMP page within the AMP viewer.”
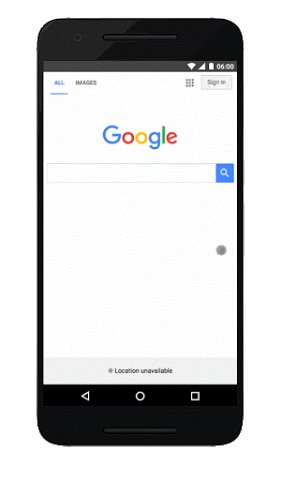
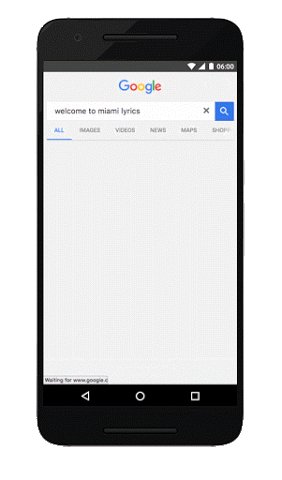
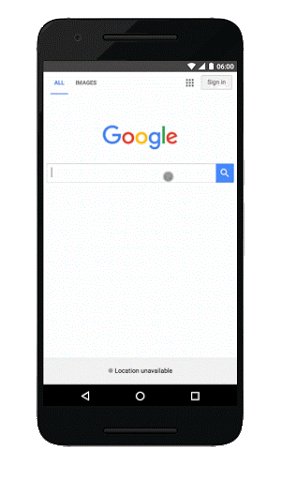
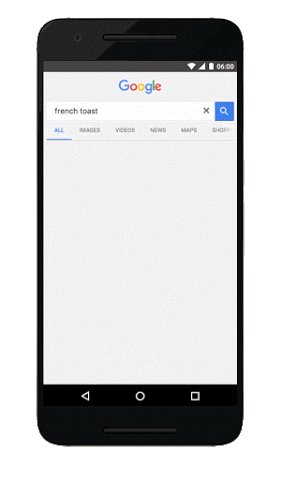
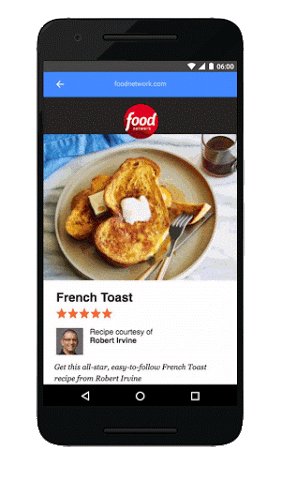
See Google’s own view of the differences side by side (on the left is a non-AMP experience, and the right is the AMP experience):
Here is an additional slide deck from Google, which describes the project:
If you’ve not viewed any AMP pages yourself, I’ll tell you that my own personal experience has been excellent. Having streamlined, faster loading pages without much of the cruft that typically is served has been excellent.
I quickly began craving this experience in my own desktop browser.
The vision
I started formulating some goals:
- I wanted a painless experience to closely replicate the AMP experience on my mobile device.
- If I clicked or navigated to a page with AMP content, I wanted that to load in my browser.
- If I wanted to switch back and forth between AMP content and standard desktop content, I should be able to do that.
- And I wanted to be able to save that choice permanently for a website. Much in the way that AdBlock Plus allows enabling and disabling for a given web site, I should be able to do that, too.
The more I pondered this, the more I realized that a simple Chrome extension (as Chrome is my current browser of choice) could likely achieve this. I had never built a Chrome extension before, and so this would be both a good learning experience and also provide an avenue to share my work with others (through the Chrome Web Store).
The Chrome extension – PageAccel
I set out to build my first Chrome extension. I won’t go into detail about the challenges that I faced in developing the work; I will say that I did learn quite a bit about the race conditions which quickly pop up when programming a Chrome extension (given Chrome’s highly asynchronous, callback-based APIs) and dealing with Chrome’s Web Store support team (which is highly automated and thin on actual humans to answer seemingly simple questions).
In the end, I had built my first simple Chrome extension, PageAccel, which is satisfying the goals that I laid out. It’s basic yet totally functional, doesn’t require any input from the user, and successfully detects when AMP content is available and switches the user to use that content seamlessly and painlessly. The extension indicates visually to the user when browsing AMP content, if it’s not already obvious due to the “lightining” fast load time and simplified pages (I chose a lightning icon for the extension itself). The entire project is open-sourced in GitHub, and I’m hoping to receive some feedback from the internet at large if others find this extension useful as I do!
What is it like to use PageAccel?
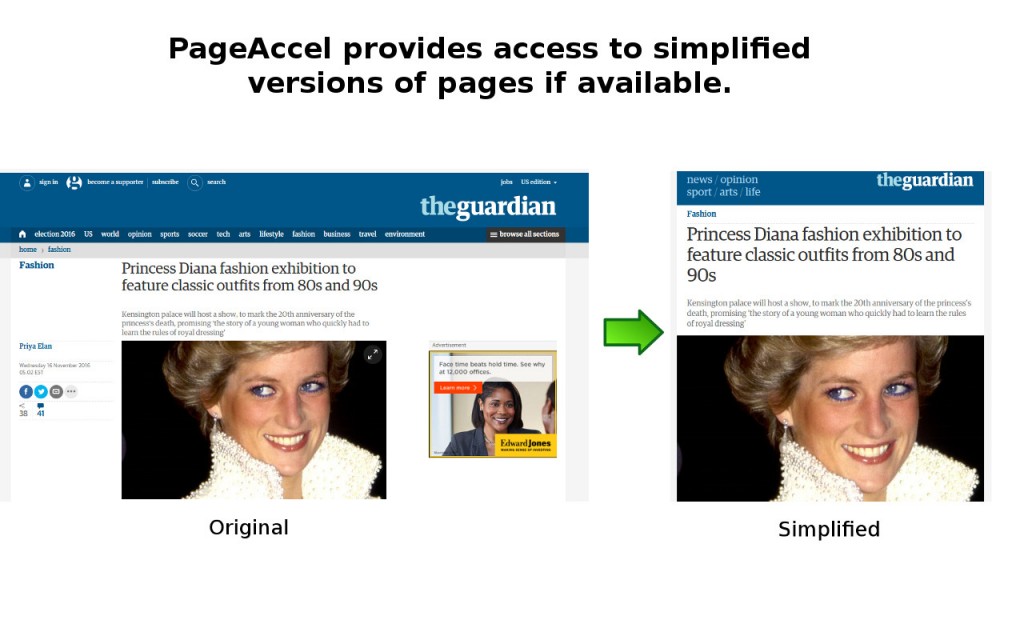
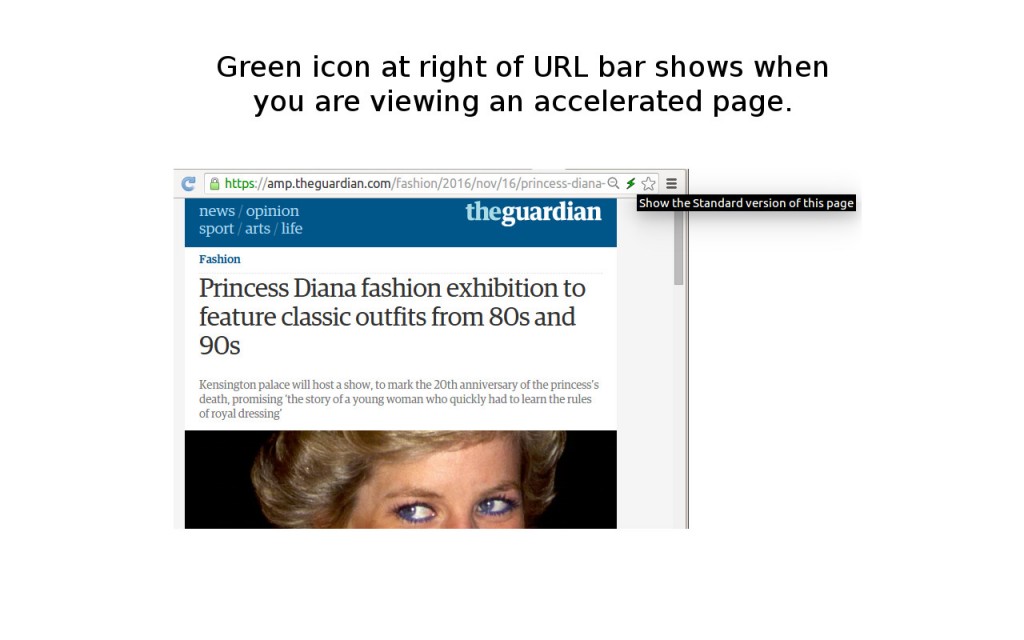
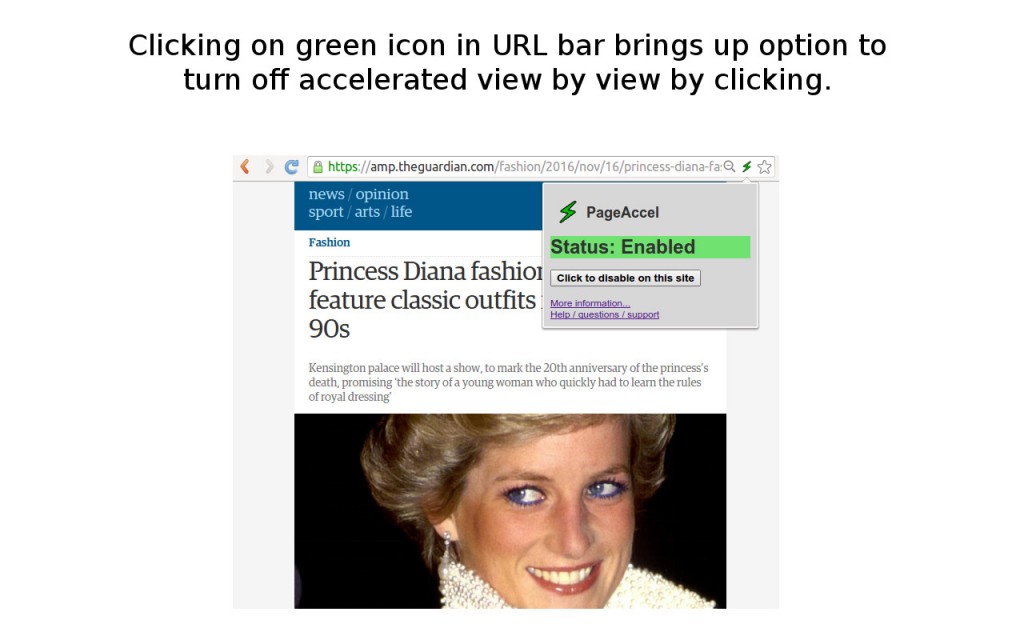
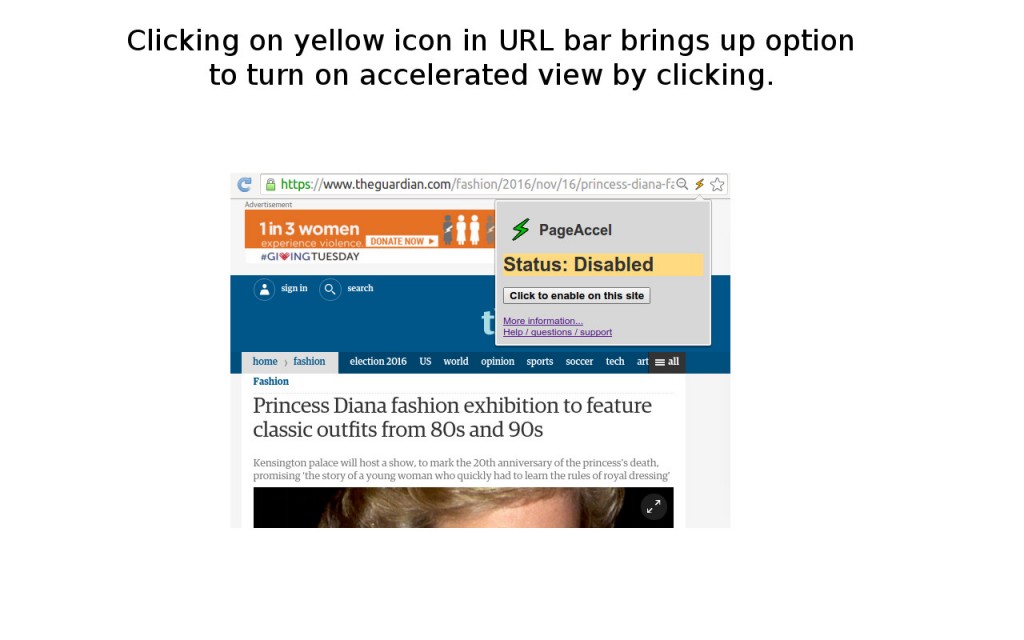
Rather than explain with more words, I’ve included the screenshots which are part of the PageAccel page in the Chrome Web store:




Does it help? Yes!
In my own use in the last few weeks (which of course is not a uniform sample of all web content), I’m seeing that somewhere between 10% – 25% of the pages that I visit have AMP content. Much of this simplified, accelerated content has been authored by mass media (some randomly selected news websites: BBC, The Guardian, CNN, and the like (c’mon NPR, switch over!)) and tech blogs and information sources (not a big surprise here). I’m hoping over time I’ll continue to see an uptick in fraction of pages which have AMP versions overall; if the growth rate reported by SearchEngineLand is any indication (“only three percent were using AMP in March 2016, versus 11.6 percent in June 2016”), then my extension will become more and more useful over time – at the very least, to me.